Are your products accessible to everyone?
These examples ensure that people with disabilities are able to perform the same tasks as others with limited disruption.
Published
February 21, 2023

If you watched the Super Bowl, or have attended a concert in person, or caught an episode of Ginny and Georgia, you may have seen interpreters signing the performance so that anyone with a hearing impairment could still enjoy and understand the experience.The concept of accessibility to live events is not new. The American with Disabilities Act (ADA) is a law that protects people with disabilities in many areas of public life. The way all people should enjoy live events is similar to how they should experience digital products. The ADA puts it like this: “An inaccessible website can exclude people just as much as steps at an entrance to a physical location.”The ADA may require online content to be accessible in the following ways:
State and local government communication including:
- Applying for an absentee ballot
- Paying tickets or fees
- Filing a police report
- Attending a virtual town meeting
- Filing tax documents
- Registering for school or school programs
- Applying for state benefits programs
Businesses that are open to the public including:
- Retail stores and other sales or retail establishments
- Banks
- Hotels, inns, and motels
- Hospitals and medical offices
- Food and drink establishments
- Auditoriums, theaters, and sports arenas
These examples should ensure that people with disabilities are able to perform the same tasks as others with limited disruption.
What are barriers to online accessibility?

The ADA gives some examples of content and design elements that may hinder people with disabilities from accessing the material including:
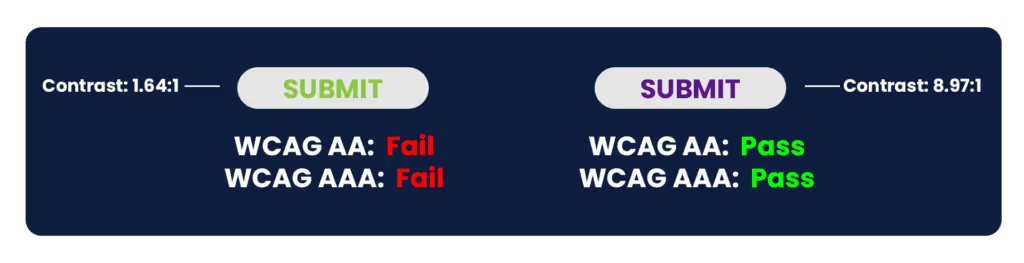
- Poor color contrast: Make sure there are clear differences between text color and background color.
- Use of color alone to give important information: If in the text, red means stop, green means go, and yellow is a caution, a blind user wouldn’t know from the screen reader and a color blind person may not notice the difference in colors.
- Lack of text alternatives (alt text) on images: Text descriptions help users understand the goal or importance of an image, graph, or other illustration.
- No captions on videos: People with hearing disabilities may not understand the words and require written words.
- Inaccessible online forms: Ability to say “credit card number” where users need to fill out information, clear directions, and ability to understand error messages for missing sections.
- Mouse only navigation: Some people with limited motor abilities will need keyboard access controls.
In addition to the ADA, the Web Accessibility Initiative (WAI) offers guidelines to make web content accessible. Some of the important distinctions include the relationship between accessibility and usability.Accessibility refers to the ability for those with disabilities to not be discriminated against by making sure they have equal access to digital experiences without barriers. Accessibility includes the technical aspects and not just the design. These can include things such as screen readers and magnifiers as well as voice recognition. Usability refers to the design aspects of products including UX and may not refer to only people with disabilities. The WAI suggests that usability is not as well defined or regulated as the parts of the code to the actual law. Industries such as healthcare and finance are already highly regulated by many laws and they are prone to more scrutiny of ADA and web content accessibility guidelines.The Web Content Accessibility Guidelines (WCAG) state that content and controls should be perceivable, operable, understandable, and robust to all users. These guidelines are adapted with new information as conditions change and new research is learned. To see the most updated version and more specifics of the WCAG sections, you can view the entire list of web content accessibility guidelines here.One of the best ways to make sure you are keeping up with requirements and guidelines is to periodically perform an accessibility audit. Make sure that all users can operate and navigate without trouble, that content is easy to understand, and is it robust–meaning is it responsive no matter if a user is on the web or mobile.Think of ordering a pizza online. How you do that should require the same effort for anyone—regardless of a potential disability. Advancements in technology and a formed UX process assist in accessibility and usability for all.
How do accessibility and usability impact UX
When you think about user experience or design it’s not just a button or color. The goal is to reduce the strain on users and make products and experiences user friendly by understanding and applying the compliance and guidelines given by the ADA and WCAG.UX has the potential to help everyone. When you improve color contrast (one of the ADA guidelines), general users will also benefit from the visuals. While eliminating barriers to all users, it decreases cognitive burdens to understand what people are navigating. You may design features to make a screen reader more functional but, everyone will benefit from those features—it doesn’t matter if a user is visually impaired or the intended audience of a screen reader.UX helps you keep a pulse on what users are thinking and how they experience a website or other online content; having UX involved with a seat at the table to meet those needs is crucial for better designed products and experiences that benefit everyone.Sometimes when we have guidelines, compliance, and laws to adhere to, we tend to think of just checking off the boxes to make requirements. UX humanizes the guidelines and the business by keeping a pulse on what people are thinking and needing. It can be tempting to clump user experience and customer experience together. But in B2B, particularly with tech products, your customer may not always be the end-to-end user. Understanding these different personas will let you develop features and iterate from the start for the right use case.UX should make it easy for users to find solutions and reduce the cognitive burden of using technology. If you can anticipate user needs before they need it, your product will not only pass compliance and guidelines but also increase user adoption and satisfaction.One thing to consider when it comes to designing for accessibility is the part of UI—and the actual visual representation. In the graphic design world, you may look at your branding colors as set in stone to your brand guidelines. You take the time to create a brand book so that your look and feel is noticeable to your brand and builds your reputation.It’s often a natural instinct for designers to make a primary button color whatever the brand book says and not think about meeting the color contrast guideline—it goes against what your brain tells you to do for building brand reputation. Consider darkening so users can see the button better and make it easier to read and understand the action and purpose of your button. Building your brand awareness through design is important but so is making sure that users adopt and take action of your marketing and branding efforts. If users cannot access your content enough to understand, your efforts will fail.
How do you design web and mobile requirements for the ADA
When users navigate a website from either a web browser or mobile phone, you want to make sure it is user friendly – be mindful of the touch targets – how much space did you account for around buttons or text boxes? Remember that a thumb is larger than a mouse pointer so however a user accesses content should be easy. The same is true for a keyboard screen reader. If someone has a physical motor deficiency they might not be able to click with the same accuracy. Consider a user’s age and development stage for agility purposes and create alternate ways of users accessing information.One of the most fascinating parts of UX is the ability to work from the holistic view of business goals, design features, and developer mindset. Many products already include options to make it easy for users to pick how they want to access sites and apps. These features are all done from the backend – as UX teams collaborate with programmers to implement, they ensure there is enough space on the devs side to accomplish goals.This includes options from your operating system. The application can respond to the values set. Under your device settings, find the accessibility options on your devices including:Vision features
- Voiceover
- Zoom
- Display & text size
- Motion
- Spoken content
- Audio descriptions
Physical and motor features
- Touch
- Face ID/attention
- Switch control
- Voice control
- Side button (phones)
- Control nearby devices
- Apple TV remote
- Keyboards
Hearing
- Hearing devices
- Sound recognition
- RTT/TTY
- Audio/Visual
- Subtitles/Captions
- Live Captions
General
- Guided access
- Siri
- Accessibility shortcut
- Per-app settings
Setting preferences is the best way to make sure all users are benefiting from the features made accessible and available to all. Even if you don’t have an impairment, you may prefer larger fonts to see more clearly or you may prefer a smaller font so you don’t have to scroll as much. It’s up to you to decide.
The REI User Experience
If you are looking for a brand example of positive UX accessibility, take a look at REI. The brand is very intentional with its design and experience. In its accessibility statement, REI says that “the outdoors is for all.” This includes making sure that users can not only experience the outdoors, but shop for their products online easily. If you tab through, you will notice REI is using focus elements and touch targets on mobile and the color contrast is good. One of the important parts of UX is to be a negotiator between helping the bottom line of businesses while also advocating for users. REI has managed both of these well.Learn more about UX accessibility with these resources:
- Develop a website accessibility statement
- Quick reference to the Web Content Accessibility Guide
- View REI’s Accessibility Guidelines
Continue Reading
Frequently Asked Questions
Business Texting
Built for Results
Create and convert pipeline at scale through industry leading SMS software




